
Trouble with CSS Background Color - HTML & CSS - SitePoint Forums | Web Development & Design Community

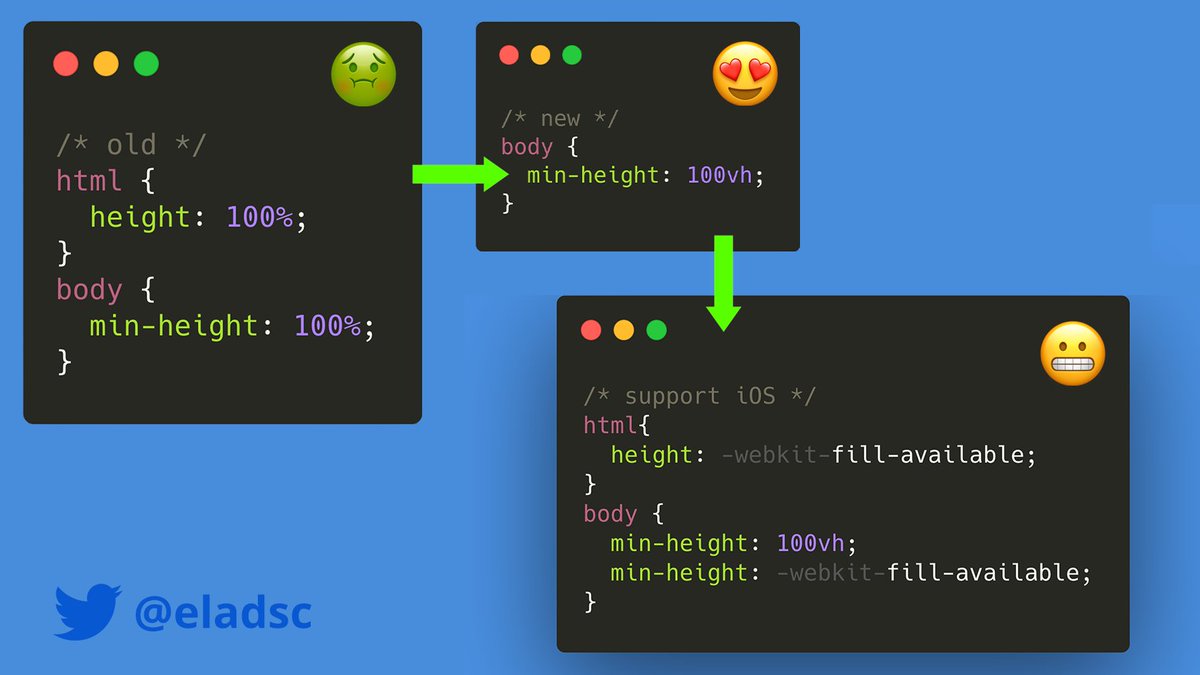
Elad Shechter on X: "🤨 The #CSS ways, old VS new, to set the <body> element to cover the entire 'height' of the screen: https://t.co/D0T8HF2d6w" / X
min-height: 100vh; alternative to 100% min-height on body and html · Issue #111 · mhulse/css-issues · GitHub

SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum

Css: The use of min-height 100vh results in a vertical scrollbar appearing, even when the content is smaller than the viewport











![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--ZAcu1ubU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://i.imgur.com/BMzwYp2.png)





