
HTML : Why does MDN suggest using initial-scale=0.86 and minimum-scale=0.86 in viewport tag to suppr - YouTube

SOLVED: Add a viewport meta tag with user-scalable set to yes, width set to device-width, and initial-scale set to 1.
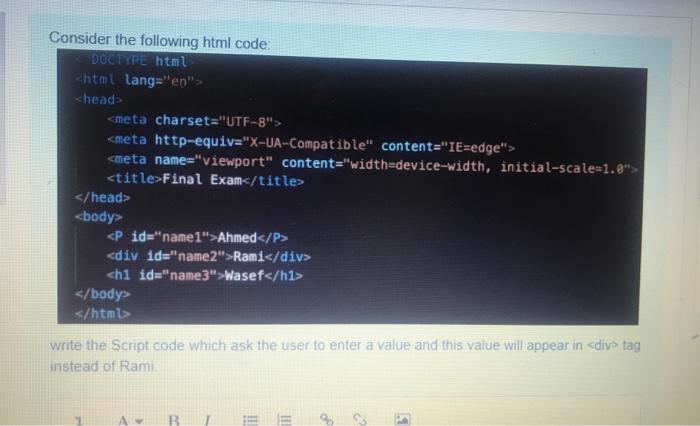
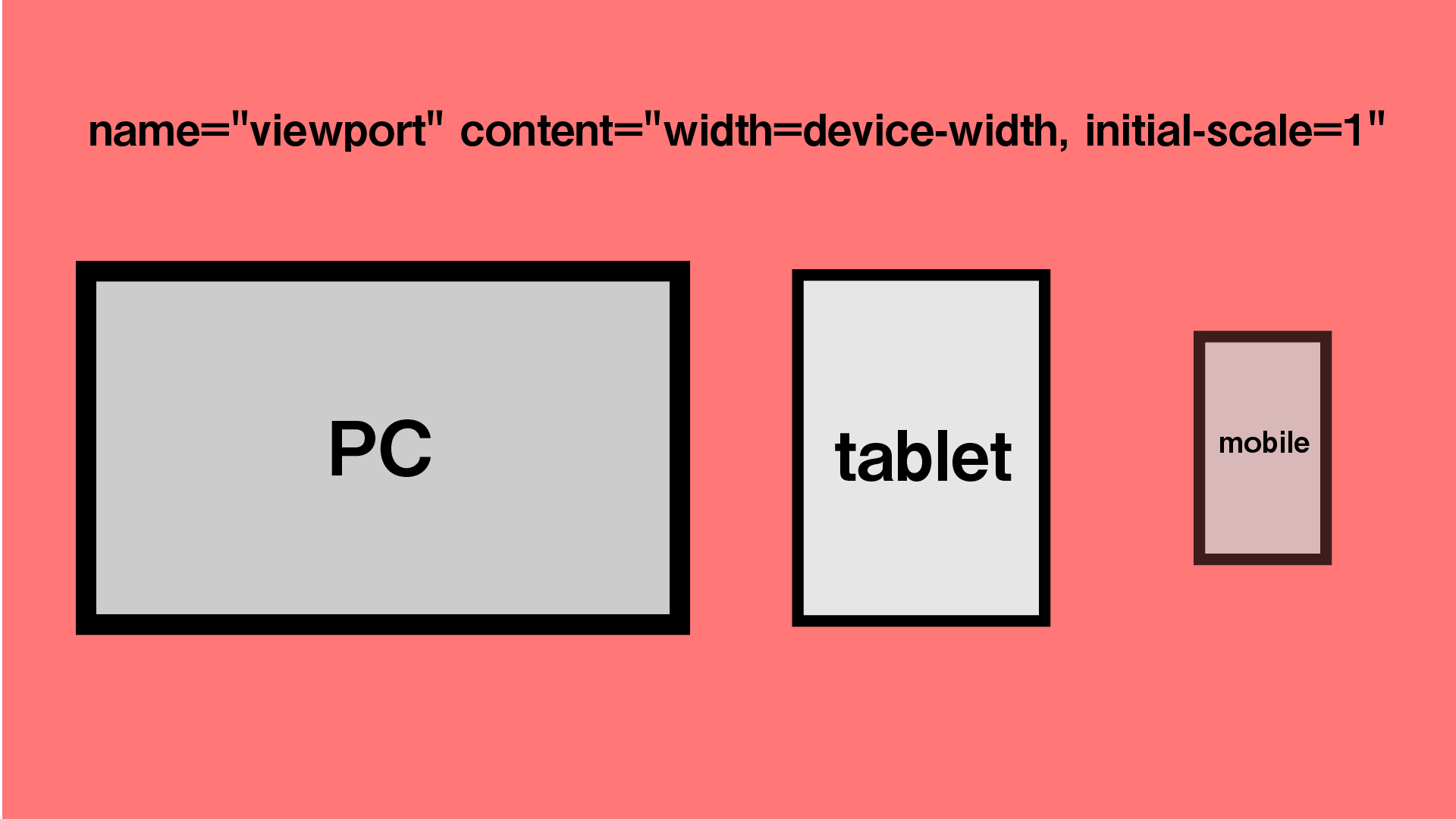
DOCTYPE-html-html-lang-en-head-meta-charset-UTF-8-meta-name-viewport-content-/README.md at main · solveforcecom/-DOCTYPE-html-html-lang-en-head-meta-charset-UTF-8-meta-name-viewport-content- · GitHub

html - Why does MDN suggest using initial-scale=0.86 and minimum-scale=0.86 in viewport tag to suppress horizontal scroll? - Stack Overflow