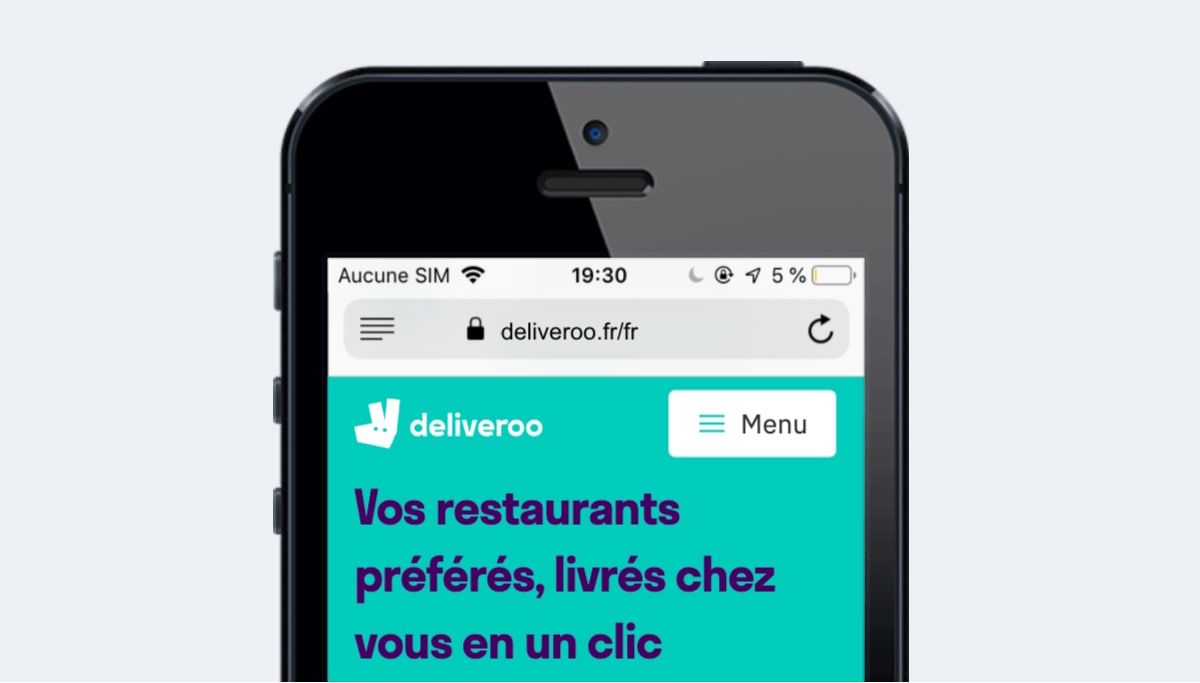
progressive web apps - viewport-fit=cover not extending viewport into status bar area (around notch) on iOS Safari - Stack Overflow

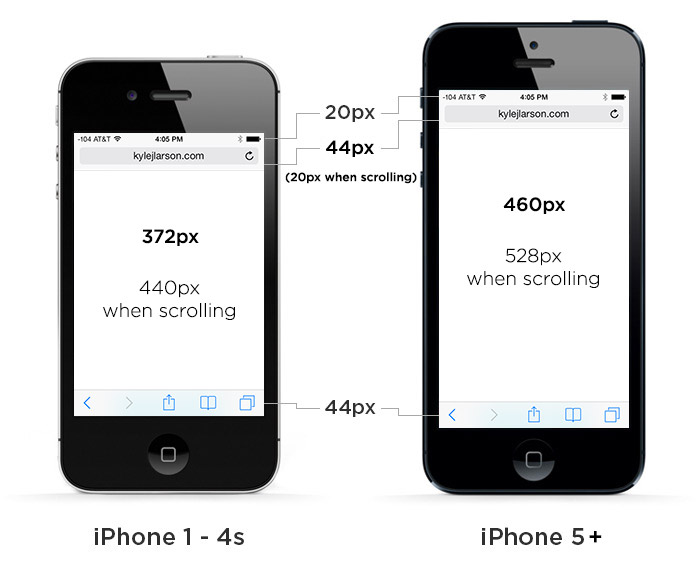
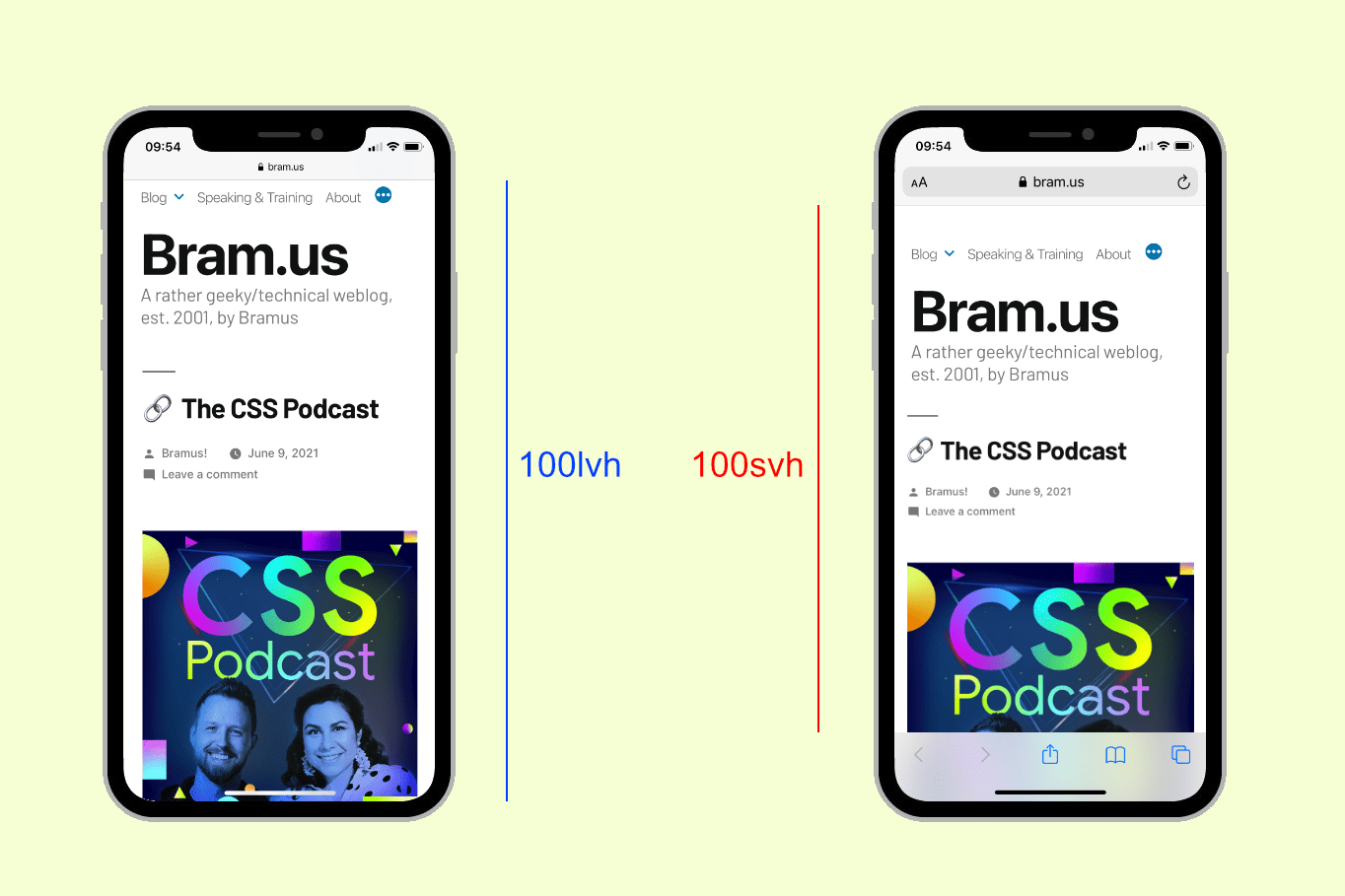
Viewport height is taller than the visible part of the document in some mobile browsers - Nicolas Hoizey

Nalacover for iPhone 15 Pro Max Case with Magnetic Invisible Kickstand Compatible with MagSafe,for Women Men Logo View Window Large Viewport Design Hard PC Camera Lens Protector Phone Case,Black - Walmart.com