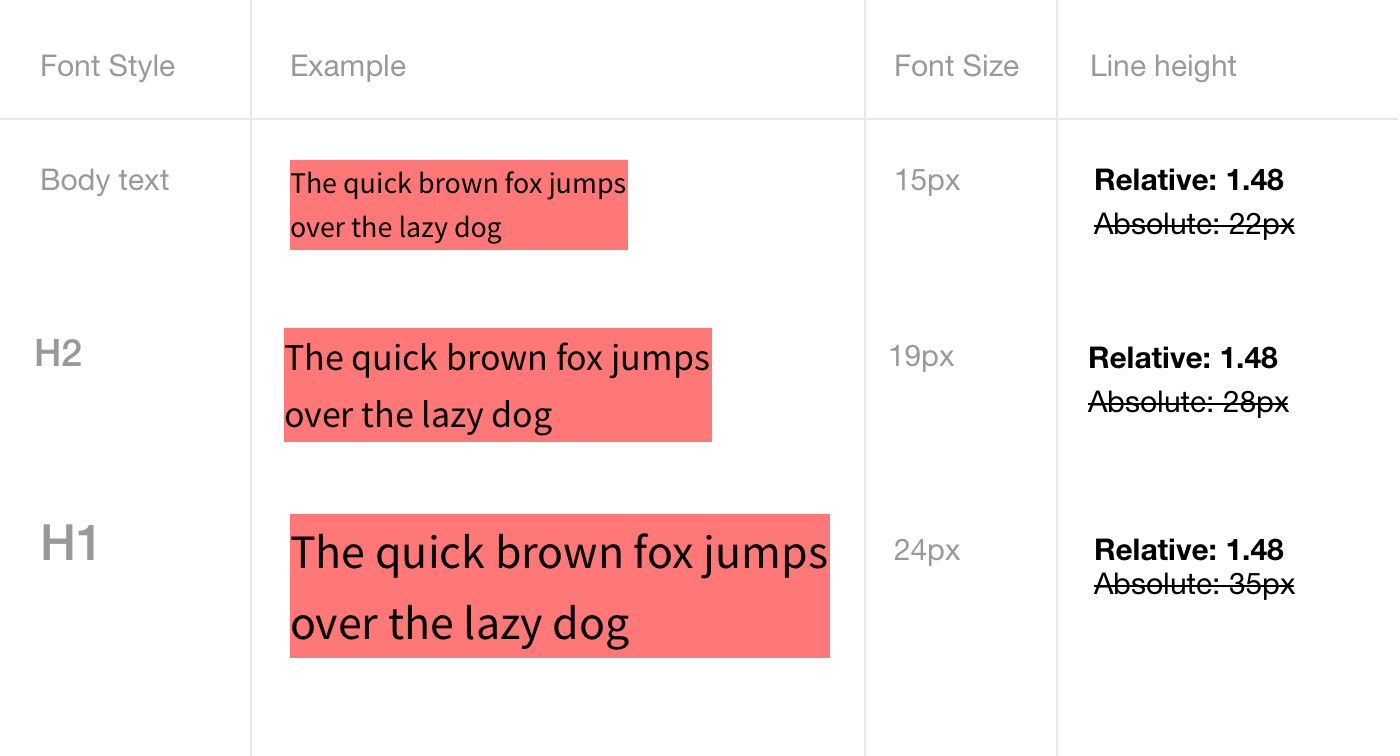
TYPOGRAPHY. Typography Type reset | Absolute versus Relative Using a Scale Measure Line height Examples 1 | 2 | 3 Examples ppt download

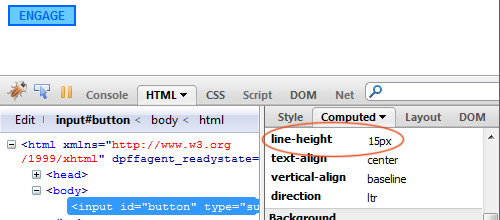
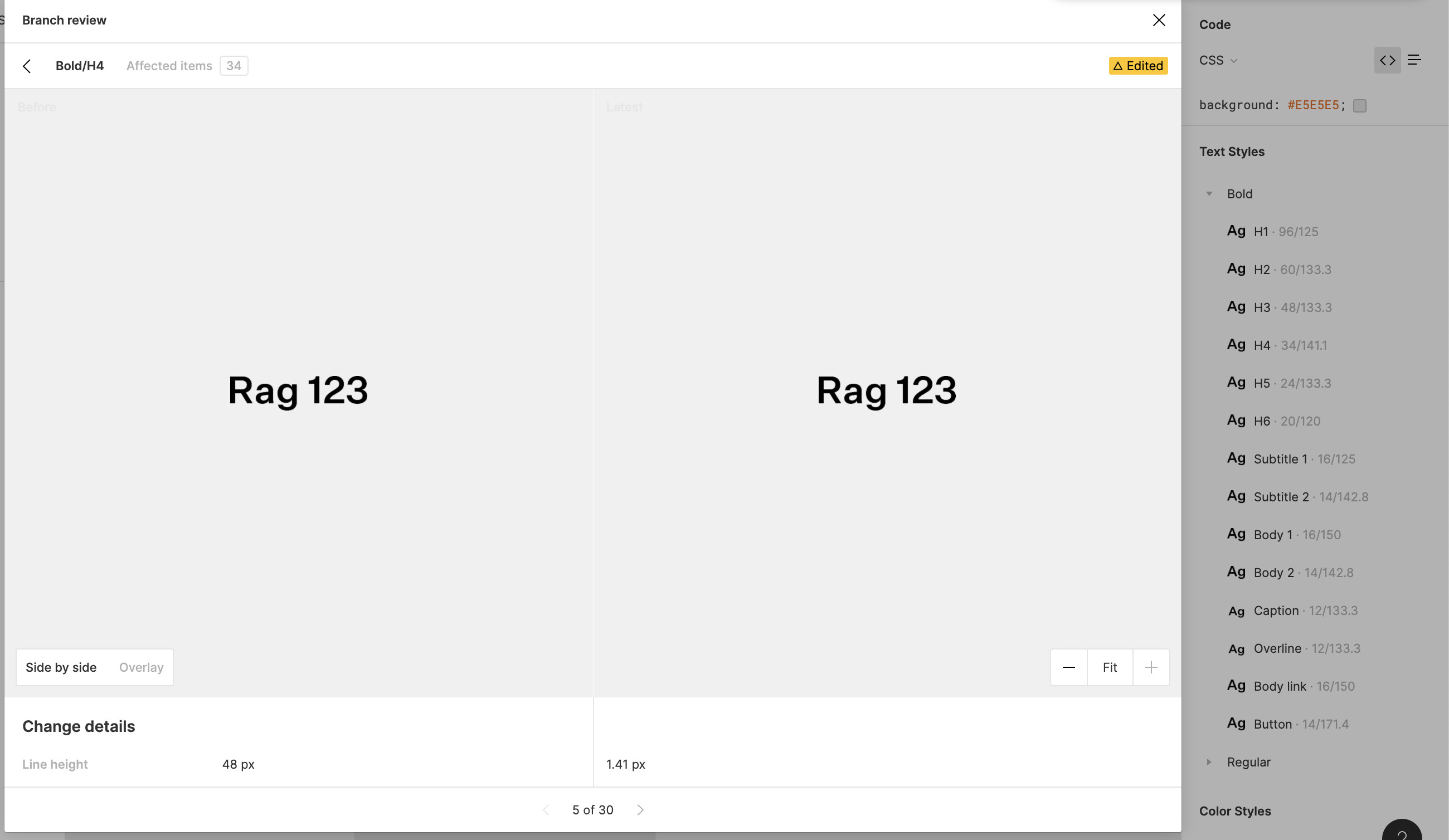
Line-height is calculated improperly and shifts the text layer · Issue #477 · wojtekmaj/react-pdf · GitHub

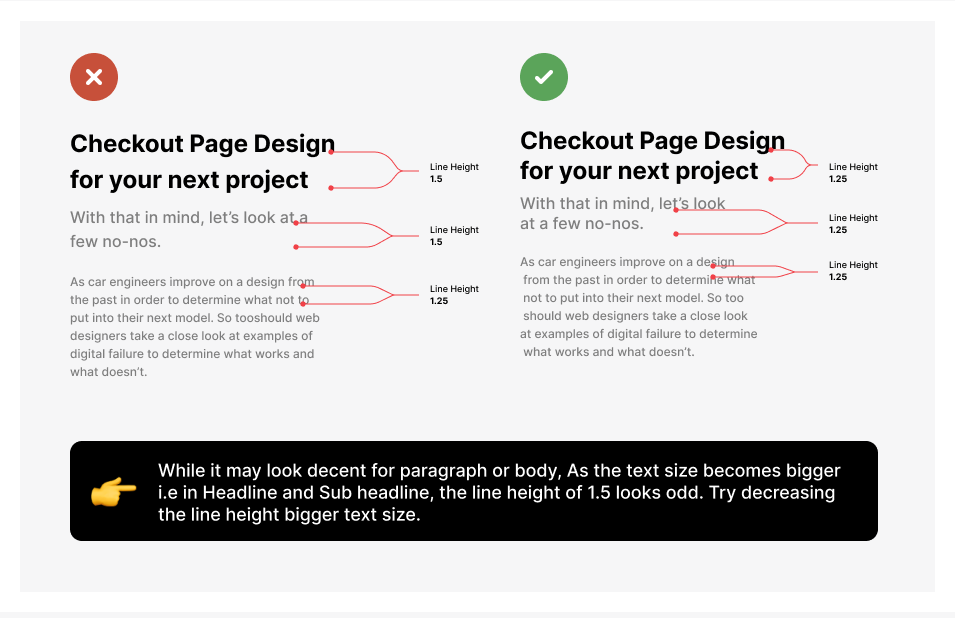
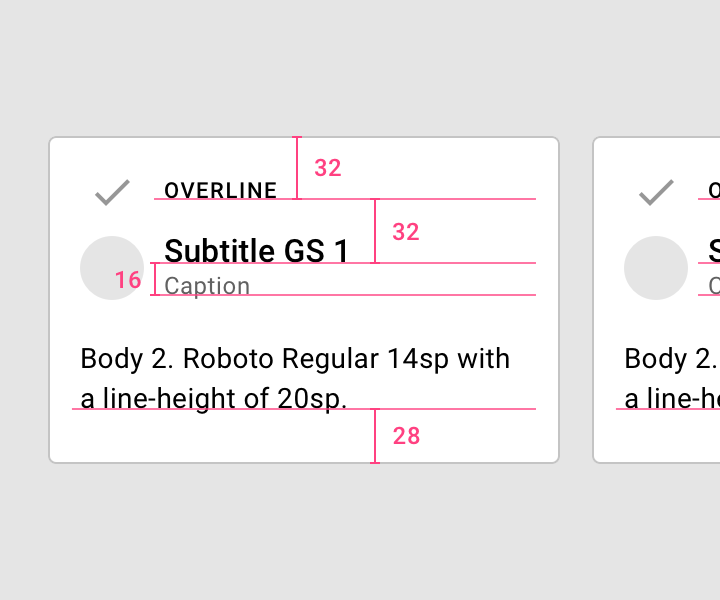
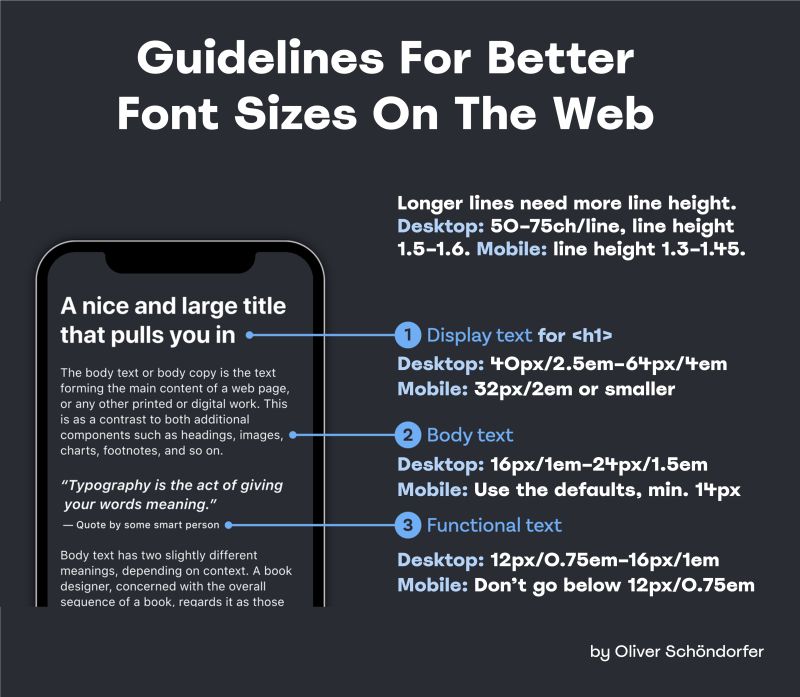
Steve Schoger on X: "🔥 Using the same line-height for all text is a very subtle but common mistake. 1.5 may work great for body copy, but as text gets larger, your

Solved: HubSpot Community - Body line-height overriding footer line-height (even with Important) - HubSpot Community

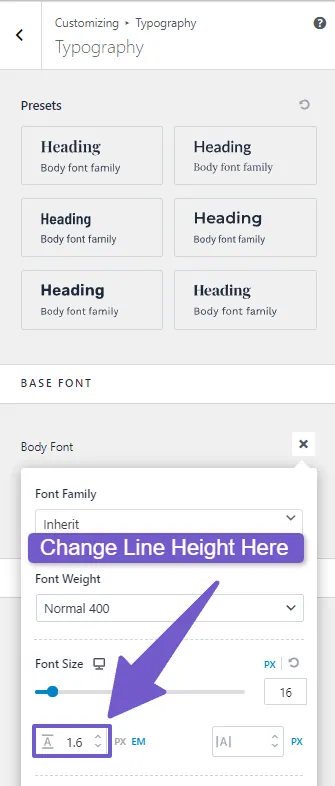
Actual dimensions of x-height and line spacing cannot be related to a... | Download Scientific Diagram






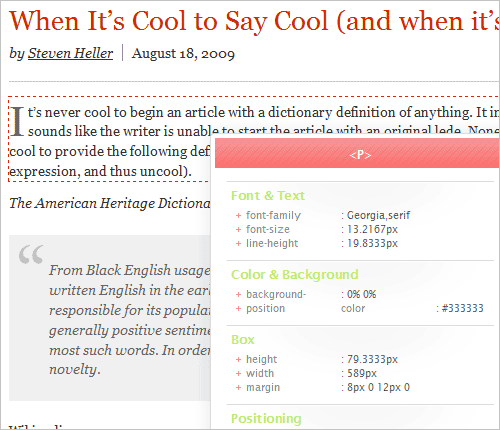
![Setting the Line Height - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Setting the Line Height - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch10lev1sec6_image01.gif)