Web AR: Technologies Making It Possible | by Soumil Srivastava | AR/VR Journey: Augmented & Virtual Reality Magazine

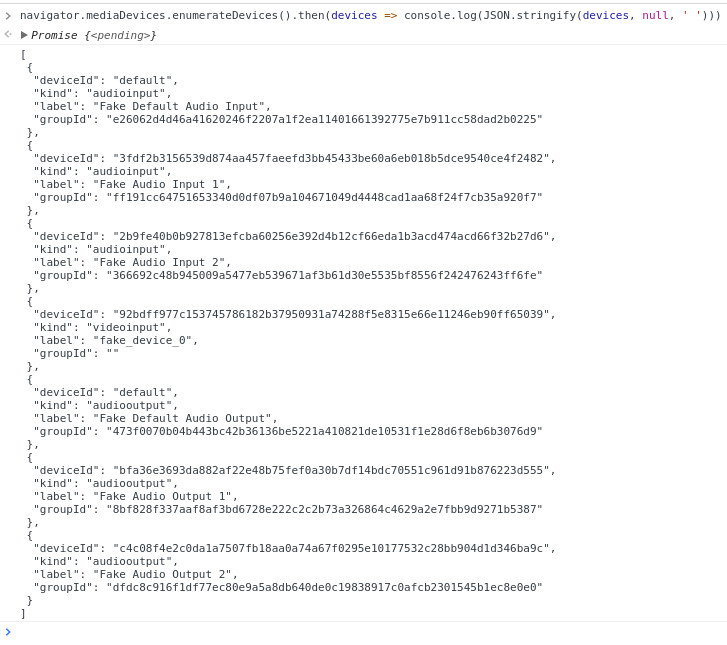
javascript - Android Mobile Browser - navigator.mediaDevices. enumerateDevices method returns audio input and output device values swapped - Stack Overflow

webrtc - MediaDevices.enumerateDevices() is not showing virtual webcam in browser but google meet and other website are showing - Stack Overflow

Web AR: Technologies Making It Possible | by Soumil Srivastava | AR/VR Journey: Augmented & Virtual Reality Magazine
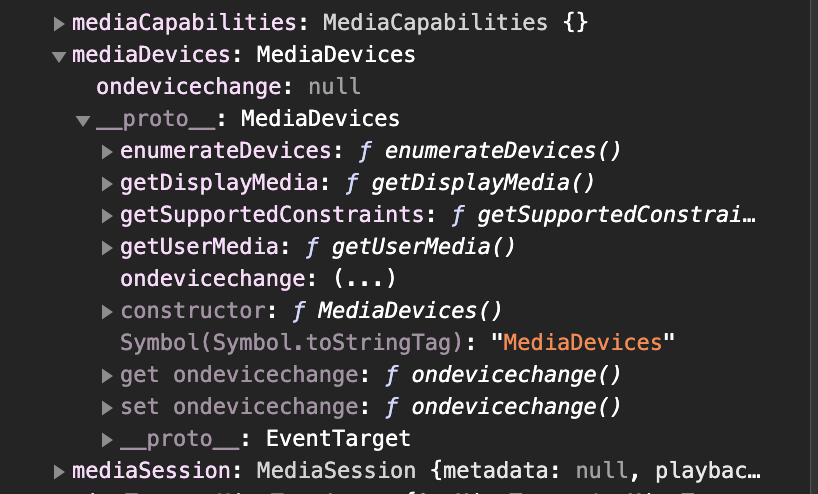
![bug] undefined is not an object (evaluating 'navigator.mediaDevices. enumerateDevices') · Issue #4677 · tauri-apps/tauri · GitHub bug] undefined is not an object (evaluating 'navigator.mediaDevices. enumerateDevices') · Issue #4677 · tauri-apps/tauri · GitHub](https://user-images.githubusercontent.com/26374251/179142323-3939dbe1-a67d-45ef-ad71-ee0b0c960092.png)
bug] undefined is not an object (evaluating 'navigator.mediaDevices. enumerateDevices') · Issue #4677 · tauri-apps/tauri · GitHub